Your Questions: Amy’s UI Workflow
Aaand… we’re back to our regularly scheduled programming! Sorry for the delay. I am still working out how to keep my grubby mitts on all the balls I’m trying to juggle at once. It doesn’t help that some of those balls are actually swords, doused in gasoline, and lit on fire.
Javier Vázquez from Switzerland writes:
What’s your usual workflow from the customer’s idea to the finished UI?
Do you have a workflow or does this change from one customer to another?
What “tools” do you use to build the concept for an UI-design out of the ideas in your customer’s head?
I love these beefy (yet concrete) multi-parters. Mmm, beef.
Here we go:
I don’t really do “usual”
“Usual” is not a word I can apply to myself with any seriousness. I am all over the place, always. And that’s not just me trying to paint myself as one of those fancy-free, unpredictable creative types—it’s not always a good thing.
With clients, it depends a lot on their personality and interaction style (with humans, that is), and how much they’ve got planned out. Often times, what clients will bring to the table, interaction-wise, is what I’d consider “wrong.” Not everyone wants to hear this, though.
But if I did do “usual,” here’s what I’d do
Assuming we’re starting from a blank slate, on a fairly complex project, with a green fields / blue sky / yellow sun project where I can do anything I want, here’s what I do:
- Research, research, research! I subscribe to several online sources for research papers (most notably the ACM), and have gobs of books on various topics.
- Ethnography. Check out how people really do x thing. Combine with my extensive research, reading, & thinking in psychology and sociology.
- Percolate. I make tons of notes and sketches by hand, and just let it absorb. And stuff just needs time to connect.
Sometimes I’ve already done these steps over a long period of time, almost passively, and I don’t have to do them explicitly.
For example, I didn’t sit down and do this step-by-step in discrete for freckle time tracking, because I’d been thinking about it for a long time already. I did do it all, but it was over a course of maybe 6 mos or a year.
Then…
- Writing out understandings, current states, assumptions (false and otherwise), and requirements. I like to make them explicit. This is a critical step for me; I think 10x better with paper in my hand. I simply do not have the mental bandwidth to hold it all in my head.
- Sketch sketchy flow diagrams. I want to get the idea of the structure, of the process of interaction. This is not a site map. I hate site maps. Site maps are stupid.
- Sketch individual screens. Small, low-resolution sketches, typically just enough to know what’s on each screen approximately, the basic purpose and
And while I said I did not do the first 3 steps in a discrete way for freckle time tracking, I did do these next 3 in a concrete, explicit way. I wrote down how other apps worked. I wrote down the assumptions they operate on. And I wrote down their problems.
And then I ripped them apart.
Done mostly in my head, it’s how I designed creativescrape and twistori. These small projects took very little time for us to execute, but the nut of the idea came from studying existing things, finding the suck, and thinking about how people really think and act and behave.
Lastly:
- Designs. This means Photoshop (or very occasionally, and only recently, HTML prototypes with JavaScript interaction). Unlike 37Signals, I do not do everything in HTML. I think the difference in our approaches shows.
Then use, rinse, fix, repeat.
Sometimes switching from thinking in wireframes and sketches to thinking in full-color design is tough. I am often used to having something just “click” for me in Photoshop, but I went through 3 or 4 iterations of the visual style for freckle before we landed where we landed. (With help from Joe.)
And freckle will change some more, in the future, I guarantee it. But that’s another story entirely.
The tools I use
Pretty much:
- Academic research and books
- Paper and pen, sometimes very shiny colored markers
- Occasionally OmniGraffle, but not typically for my own projects (I prefer sketches)
- Photoshop
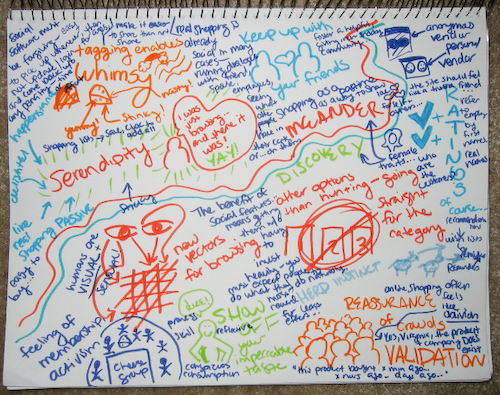
Javier says “An illustration of your Dr.-Frankenstein-Apparatus would be greatly appreciated! ;-)”
If I were a better illustrator (ok, if I were less lazy), I’d draw you a picture of my brain. Or a brain. I haven’t seen *my* brain. Anyway.
Here’s a slightly different illustration:










Thanks a lot for answering my question!
Seems like we use the same "tools", though my results don’t look as good as yours. That’s probably the reason that I’m a software developer and not an UI designer. 😉
Besides that, I wanted to add something to the list of tools: I love domain model diagrams! I think they’re great to understand/discuss a complex problem and as place to start if you’re doing OO design.
http://en.wikipedia.org/wiki/Domain_model
Finally: yes, I do share your thoughts about sitemaps. They’re just plain stupid.
Javier, any time 😉 It was a good question, thanks!
Keep in mind I’ve been doing this UI/design stuff for a looooooong time. It’s one of my tippy top passions. (And the passion I exercise the most, aside from reading.)
Also, sure, domain models are great, but they don’t belong in the list I wrote above.
You shouldn’t talk domain model until you’re done with the UI concepts. It’s premature, and it leads you to do web apps in a more object-based CRUDdy way.
freckle, for example, has a UI that is quite separated from its database model.
That reminds me of a question I meant to ask earlier: How do you design for interaction? Do you go straight from Photoshop into "the web stack" (i.e HTML, CSS, JavaScript) or is there an intermediate step short of getting your hands dirty in actual code?
I’ve seen some designers use Flash for this and others that simulate clicks and mouse-overs on their designs using PowerPoint. But I’m curious whether that’s simply for client demo purposes or if it actually helps designers refine the user experience.
Looks like a chicken-egg-problem to me. 🙂
I usually use domain model diagrams to get an overview of the customer’s problem. That makes it much easier for me to understand what functions the UI needs. I never saw it as a constraint, but I will keep that in mind next time I feel the urge to draw one. 🙂
Thanks for your input.