Juice your creative orange with visual thinking
In the screencast I did with Miles, we ended up talking quite a bit about how I approach the development and brainstorming process when I’m working on a new project. People seemed intrigued by the topic of conversation, so I’ve been preparing a longer treatise on the subject.
In short: pen and paper is your friend. In long: … well, keep reading!
The power of paper
There’s just something different about the way your brain works when you are using your hand, and moving it, rather than typing. I personally feel like my brain’s wired differently when I work with physical things out here in the real world, rather than living solely in the domain of the virtual.
There are other benefits, too. It’s hard to get as freeform as you like on a computer.
You could use a tablet, but it’s not quite the same. I love OmniGraffle, but a freethinking tool it is not. You could use something like SketchBook Pro, fine drawing software that it is, but again… it’s just not the same.
Writing, sketching, and drawing are a visceral experience. My arms don’t move much when I type… but they do when I draw. And then there’s the texture of the paper and writing instrument, and the way your hand skims the paper when you move, and the delicious sound of thick sketchbook paper when you turn the page (and the angry crinkles when you fight with the spiral binding).
It’s visual. It’s physical. It’s sensual. Translation: it’s brain sex.
Many of us spend way too much of our lives in the virtual world. These jaunts into the real world are a grounding experience, in addition to all the other benefits.
What for?
Oh, and did I mention that this sensual brain sex is useful, too?
Here are some great reasons to break out your sketchpad and pens.
Intentional uses
Giving your brain a warmup.
Brainstorming.
Juicing your creative orange.
Doing UI work.
Conceptualizing whatever it is you want to do.
Placing your project on a map and in context.
Unintentional side effects
Coming up with ideas you hadn’t expected.
Connecting things where you saw no connections before.
Unlocking bits of your brain that surprise even you.
Revving up passion… rejuvenating your energy & interest in a project.
Create interesting artifacts for your project’s/company’s/life’s history.
Learning how to draw adorable little stick figures.
Improve your handwriting.
Techniques
There’s a lot of hooplah about mind maps, and certainly people in the user interface (or information architecture) field are sort of big on cutting up magazines and things and pasting them together on posterboard a la middle school social sciences projects. There are all sorts of books on these subjects, but trust me, they’re not necessary.

If you want to learn to flex your neurons, you just need to keep these principles in mind:
- Draw pictures. Don’t think “I suck, man I can’t draw” because that’s a big fat creative turn-off. Just do it. (Plus, you’ll get better anyway.)
- Use colors. Even if you think it’s silly.
- Let your hand help you think.
- Big paper, big strokes, big letters, big ideas.
- Small paper, single ideas (not small ideas!), the creativity and urgency that comes from constraints.
- On big paper, fill the “jar” with your big stones first… then once you’ve got those, fill it with pebbles, and then sand (e.g. get your biggest ideas down, and then middle ideas, and then fill in those crazy details around them).
- Have something fun or at least visually interesting to rest your eyes on while you pause to let things sink in.
- Practice, practice, practice. Seriously. Take all your notes this way for a month (yes, even in those boring-ass meetings). See what shakes lose.
- Branch out. Play with clay, paints, old MacWorld magazines and Veer catalogs and scissors and glue, photography.

Tools
You will need:
- One big, fat art paper notebook (doesn’t have to be expensive — but should be spiral-bound)
- An assortment of small, pocket-sized notebooks (unlined, please!)
- Pens
- Markers
- Whimsy


Outcomes
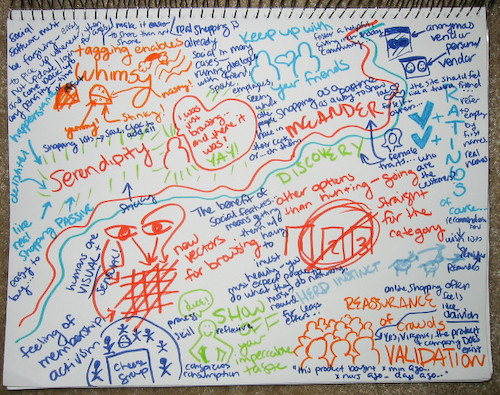
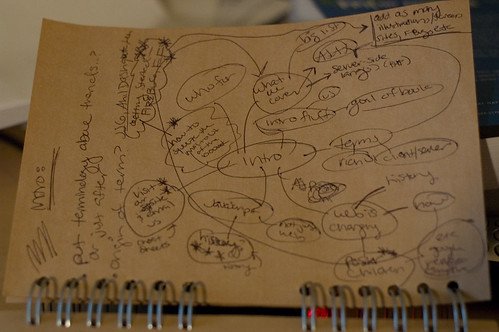
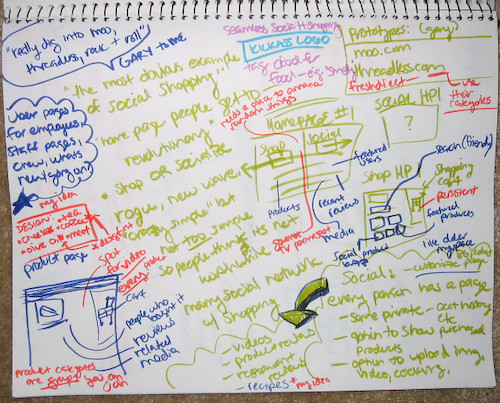
A bunch of pictures from my personal collection…





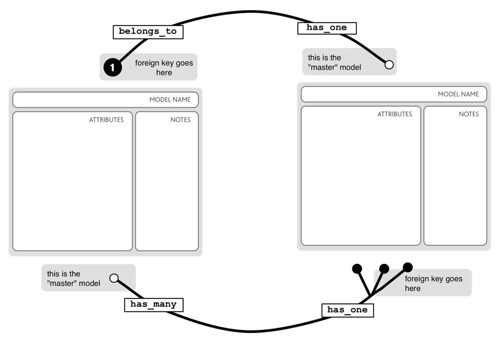
Sometimes these sketches can turn into something highly polished, later, in shiny computer software:

And sometimes you should just play… if your brain is leaking out your ears, you can’t get any further on something, or you just need a break. It doesn’t matter if you can’t draw (I certainly am NOT an illustrator, as you can see).



And here’s an example of why I’ll never try to claim the title of most-sketch-artisty among the Ruby community, courtesy _why the lucky stiff:
Talk to me
I demand all comments in sketch form. 😉









Can’t believe I am the first one to do this after such a great post.
http://www.flickr.com/photos/phonophoto/414453406/
I totally agree with you.
Oh man, Manne – I wish I could READ it. Looks cool!
Great post Amy. So many interfaces in software suck, and I think you’ve hit upon the reason why. Thanks for giving us all permission to be a kid again. Hopefully the result will be some mighty fine UIs in the future.
http://home.lorelied.org/~matt/im/amyisgreat.png
(I cheated and used my new-to-me sketch tablet, but I’m at work & didn’t have easy access to scanner or camera)
Miles, unfortunately there’s a lot more to usability than just drawing pix but it’s not a bad first step 🙂
Matt, I’ll make an exception just this once 😉
Amy: Try the different sizes button on the flickr page, above the photo. Perhaps you can read it if you enlarge it? Mostly silly though, no real point to it other than post it here first. 😉
Hey, great work, very funny!
Manne,
I know about the different sizes, of course 🙂 Alas it’s a bit fuzzy!
I still can’t read what you wrote next to the sketch of me in my FOSCON cowboy hat. Something about "don’t know… hair… " ?
!http://topfunky.com/clients/blog/2007/hoy-sketch-comment.jpg!
Argh…no textile?
Yeah, I found most of the developers in my office use handwriting sketchbook.
BTW, I would like to know which shiny computer software you used for this: http://farm1.static.flickr.com/167/384739254_f501875063.jpg?v=0
Thanks ~
One of my latest sketches (alongside some Roger Waters tickets!)
http://www.jengibre.com.ar/anotacion.jpg
I’m just tickled to see so many responses with actual images. You guys rock. I was joking, and didn’t expect anyone to actually bother, but you took it to the maxx!
(Can you tell I’m sleep-deprived?)
To answer your question, Kin, I used OmniGraffle. I abuse OmniGraffle in so many ways it’s not funny. It’s really not meant for that kind of project, but what the heck, it’s more fun to use than Illustrator.
I do this all the time. I love me some architectural trace paper (12" rolls!)
http://flickr.com/photos/boboroshi/240627311/
It’s a lot easier to work out minutia and variations here and then make them pretty later in photoshop. There’s something of too much perfection in Photoshop that can really drive me nuts. Insert: Client rejecting design because he/she can’t get past the shade of green chosen and convinced that it’s the design, not the shade of green.
Amen on paper. It’s funny how there are some types who won’t take a thought seriously until it’s in Visio — and how much struggling with a tool can slow down my thought process when I really just want some boxes and lines to try to clarify something in my head (it’s a wee bit murky in there)
http://farm1.static.flickr.com/140/328179532_1318e8c456_o.jpg
I love using a sketchbook. There’s my sketchbook for work, but I also have a personal one I use too.
Hey, I saw your presentation at Philly Emerging Tech and thought it was great. The first project I worked on after reading/hearing you talk about paper prototyping I used some of the techniques you talk about and it worked out wonderfully! It went uber-quickly because it was more like filling in the blanks once I had figured out on (cheap) paper what I was actually building. Thank you for the suggestions!
While I loved your posting about "Help Vampires" I take exception to this quote:
"Note that I use ‘he’ here in the general sense even though Help Vampires are almost exclusively male. It appears that male Help Vampire, drawn as it is to shiny technology, occupies an evolutionary niche that females of the species simply do not find desirable."
Rather than take the flame-bait & start a Holy War – I will simply put forth the theory that PERHAPS women will not do this to EACH OTHER. As a man whose profession is essentially "technical know-it-all" (i.e. Solutions Architect) I can tell you in FACT that you are well off the mark if you think women aren’t Help Vampires. I get it all the time. I would put the dispersion pattern of incidents at 50% (i.e. equally likely) when taking into account the total female IT population, which is perhaps 1/3rd of the male population in the same department.
Thus, my theory is there to explain why perhaps you haven’t been EXPOSED to it.
Would a woman play the part of the ‘helpless female’ to another woman, or only to a man?
NOTE: I said PLAY the part. Women are nothing like helpless.
Hey Amy, nice article.
I just read "this book by Dan Pink":http://www.danpink.com/ about right brain importance. It inspires me to keep more arty and creative notes of my mostly technical-work.
It’s kind of interesting that a piece of paper gives you much more flexibility than a computer.
A piece of paper is simple – less rules – creating many possibilities.
A computer is complex – many rules – resulting in fewer possibilities.
Of course we will change all that by innovating the most simple and therefore smartest computers/tools 🙂